toolboxのサイトにようこそ
リニューアル前と見た目は大きく変わりましたが、こちら「toolboxのサイト」で間違いありません!
まるっと変わったのでびっくりした方もいるかもしれませんが、デザインを一新し、目的にあわせて内容も整理。今までよりも格段に使いやすいサイトになりました。
何はともあれ、まずはダイジェストでどんなサイトになったかをご覧ください。
実際にいろいろお試しいただき、使い心地を体感くださいませ!
また、以前からtoolboxをよく利用されている方は「どんなところが変わったの?」と、もっと具体的に知りたい方もいるかもしれません。
リニューアル前に、告知コラムとして3連載でどう変わるかを紹介しているので、こちらもよければご覧ください。
1.「来たる2022年6月1日“toolbox”が大変貌を遂げます。」
2.「リニューアル後のtoolboxにはコンテンツがたくさん!空間づくりのアイデアは「stories(よむ)」から手に入れる!」
3.「リニューアル後の買い物は「store(買う)」から!商品ページの使い方を紹介します。」
サイトリニューアルまでの道のり
サイトリニューアルが完了し、やっと皆さんに完成したサイトをお披露目することができたわけですが、ここまで辿り着くのにおよそ1年半。思い返せば濃密な期間でした。
サイトリニューアルまでの道のりを少しだけ紹介できればと思います。
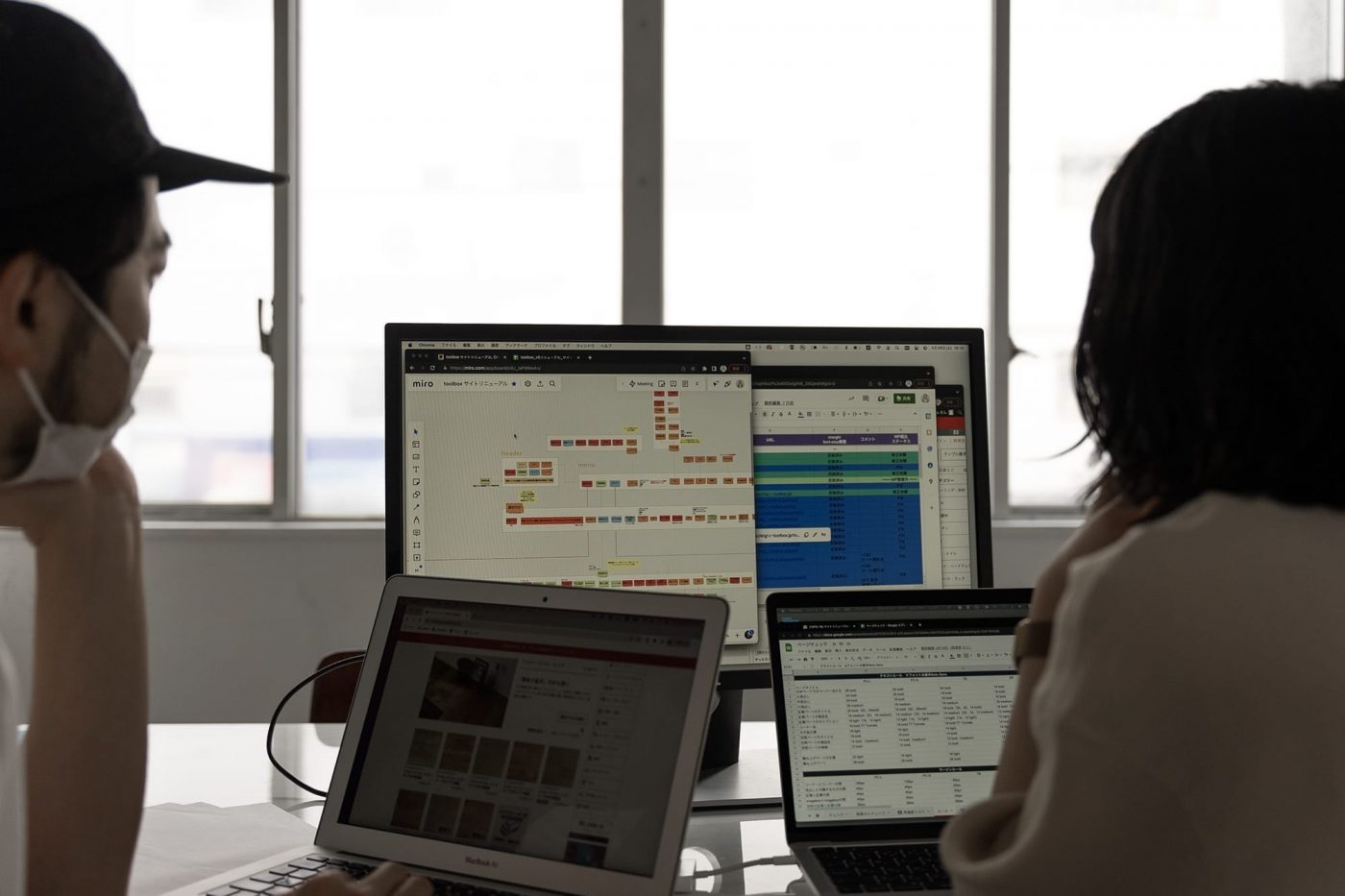
最初に着手したことは、既存サイトの課題点や私たちがどうありたいかの話し合い。
ここでの話し合いもなかなか白熱した記憶がありますが、改めて自分達のサイトを見直す大事な時間になりました。
既存サイトの一番の課題として上がったのは「構成が複雑で、どこに何があるか分かりづらい」というもの。この課題を解決するために生まれたのが、「store(買う)」「spaces(つくる)」「stories(読む)」という3つの目的別ページでした。
(3つのページについてはこちらのコラムでも話しています。)
この3つのページをもとに、それぞれを最適化するためのサイト構造をつくり、そこからはひたすら全ページのデザイン。
デザインは全て社内で行っているので、時間はかかりましたが、私たちの思いがこもったものに仕上げることができました。
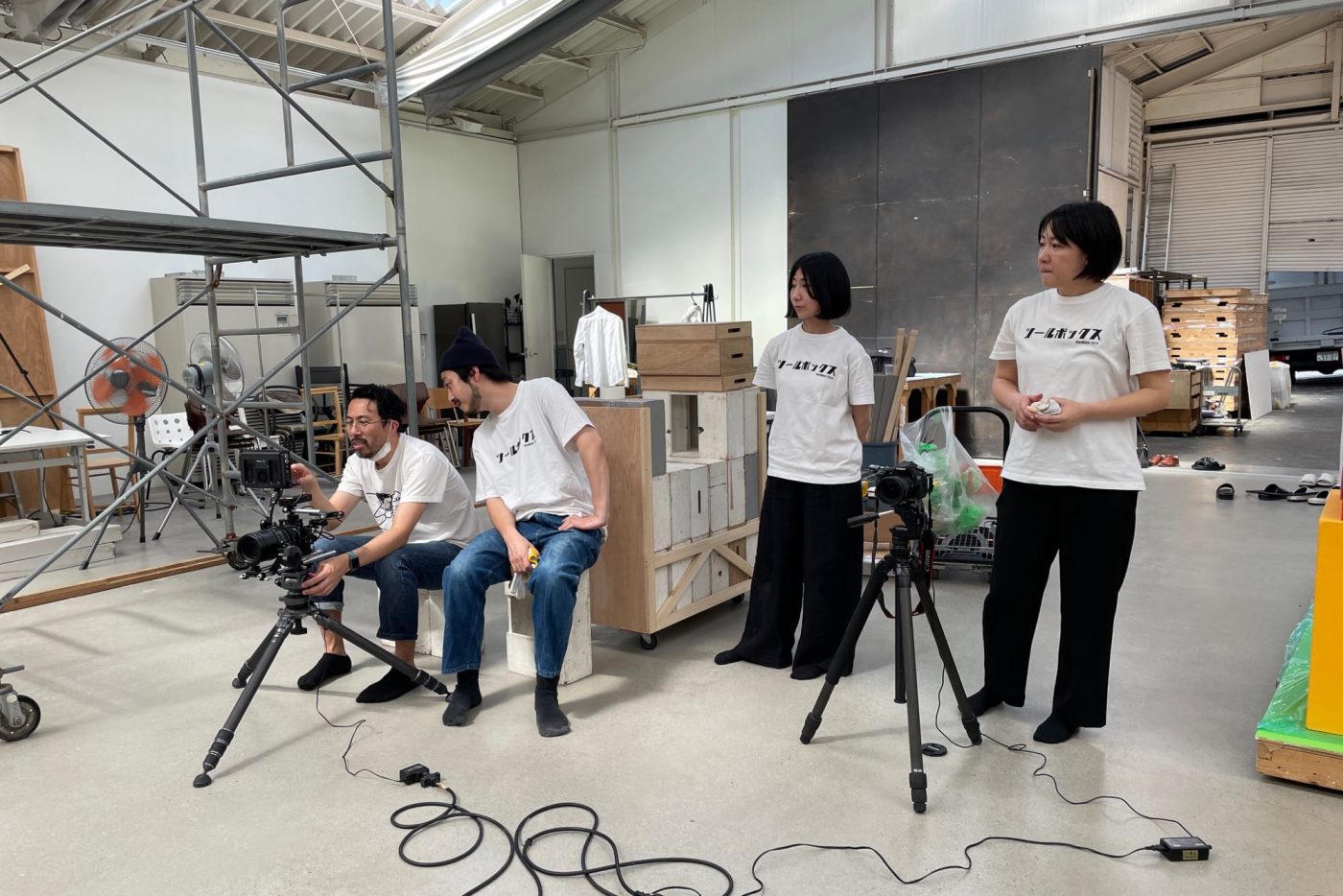
TOPページの「編集する動画」
サイトリニューアルの裏側の話をするのに欠かせないエピソードとして「TOPページ」の存在があります。
サイトの入り口として皆さんをお迎えする、最初の画面の動画についてです。
これも実は社内のメンバーでつくってみました。
スタジオを借り、ショールームから2tトラックで商品を運び出し、レイアウトして……。と、この日ほど体力がほしいと思ったことはありませんでしたが、みんなで一丸となり取り組み、文化祭のような盛り上がり。
ちなみに、この動画を撮るに至るまでに、試行錯誤でいろんなテスト撮影もしました。長いレンズでミクロな世界を写してみたり、ターンテーブルで商品を回してみたり、グリーンバックを借りたり……。
今のところ、この時に撮影したものが公になることはなさそうですが……、この時の経験がきっと本番の撮影にも活きていると思います!
“編集する”を体現する
サイトをリニューアルして、新しい気持ちのtoolboxでもあるのですが、本質的に大事にしていることは何一つ変わりません。
TOPの動画にも出てくるメッセージですが、私たちのコンセプトは「空間を編集するための道具箱」。むしろ、リニューアルすることで、“編集する”という言葉に対して、より想いが強くなったとも思います。
それは、サイトリニューアルの作業がまさに編集の連続だったから。
「家づくりは妄想から」なんてことも言っていますが、サイトづくりも夢を描き、それを実現するための手法を色々試しながら進めていきました。
TOPの動画はまさに私たちがコンセプトに立ち返った結果なのですが、自分たちが普段から発信していることを、自分達で体現する。それが私たちのメッセージに説得力を持たせてくれるのではないかと思いました。
空間づくりでこそありませんが、サイトを自分達で編集した結果、得たのは楽しさと満足感でした。
新しい姿のサイトから「空間を編集するための道具箱」として、今まで以上に空間づくりの役に立てればと思います。
ではでは、新しくなったtoolboxを隅々までお楽しみくださいませ!







![[働く人]中途入社して数ヶ月、日々の出来事から見えてきた、この会社で働くということ](https://www.r-toolbox.jp/assets/uploads/2025/06/19010800/1750262878-c763ee95d02fc374bf5fe9645ba51a86-1000x667.jpg)

